나눔고딕폰트 적용등 5가지 워드프레스 한글 최적화방법
워드프레스(wordpress)는 기본적으로 영어를 고려하여 설계된 플랫폼이라고 하겠습니다. 따라서 테마들을 주로 제작하고 있는 해외테마제작사들도 테마의 레이아웃이나 디자인컨셉이 영어를 기본언어로 했을 경우 미려하게 보여지게 됩니다.
영어로 컨텐츠가 등록된 워드프레스 테마에 한글(명조체)가 입혀졌을 때는 디자인이 생각했던 것처럼 미려하게 보이지 않는것을 알게 됩니다.
따라서 워드프레스를 설치한 후 대다수 유저들은 기본폰트를 “나눔고딕”으로 변경하게 적용하게 됩니다. 오늘은 워드프레스(wordpress)에 나눔고딕폰트를 적용하는 방법등 한글화로 최적화 하는 방법을 소개해드립니다.
초보자들도 쉽게 설정할 수 있는 방법들을 소개해드리며 상세한 내용은 참조하실수 있는 링크를 같이 소개드리도록 하겠습니다.
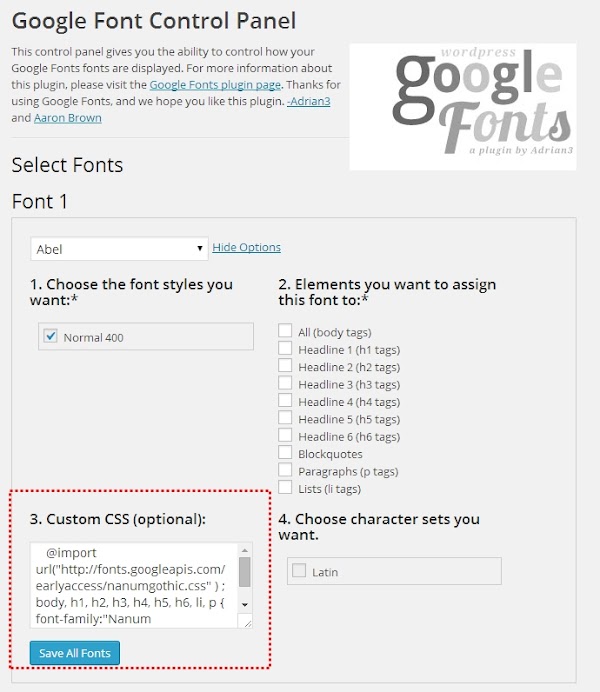
1. WP Google fonts 플러그인을 적용하여 나눔고딕폰트 설정
먼저 Wp Google fonts 라는 플러그인을 설치합니다. 소스 코드를 건드리지 않고 플러그인으로 설정하는 이유는 테마를 변경하더라도 플러그인이 그대로 유지되어 나눔고딕 폰트 적용이 지속되기 때문입니다.
물론 자식테마를 별도로 설정하여 테마 변경후에도 CSS 수정내용을 그대로 유지할수 있지만 초보자에게는 아무래도 플러그인이 보다 쉬울 것이라고 생각됩니다.

WP Google fonts 플러그인을 설치한후 특정 폰트를 선택한후 3번 Custom CSS 항목값에 아래의 코드 값을 입력후 저장합니다.
@import url(“http://fonts.googleapis.com/earlyaccess/nanumgothic.css” ) ;
body, h1, h2, h3, h4, h5, h6, li, p { font-family:”Nanum Gothic”,”NanumGothic” !important ; }
body, h1, h2, h3, h4, h5, h6, li, p { font-family:”Nanum Gothic”,”NanumGothic” !important ; }
나눔고딕 구글 웹폰트를 불러오며 본문과 주요 타이틀별 제목들에 나눔고딕 폰트를 적용하겠다는 내용입니다. Nanum Gothic 을 띄어쓰기한 것과 붙여쓰기 한 경우를 같이 넣어주는데 이것은 익스플로러 버전 일부에서 나눔고딕이 잘 불러와 지지 않는 문제를 좀 더 개선하기 위해서 입니다.
2.WP Google fonts로 나눔고딕 적용되는 않는 부분들을 수정
테마에 따라서 상기 플러그인을 적용했을 때 나눔고딕폰트가 완벽하게 되는 경우도 있지만 그렇지 않은 경우도 있습니다. 이 경우는 크롬 브라우저의 요소검사 기능을 활용하여 수동으로 나눔고딕 폰트를 적용시켜 줍니다.
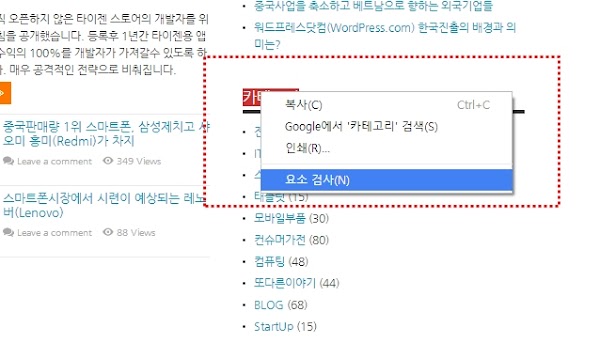
크롬 브라우저에서 우측 사이드바 메뉴의 “카테고리” 라는 글씨가 나눔고딕이 적용되어 있지 않다고 가정해 보겠습니다. 카테고리라는 글자를 마우스로 반전선택한 후 오른쪽 마우스 버튼을 누르면 팝업메뉴중에서 요소검사(N)가 나옵니다.
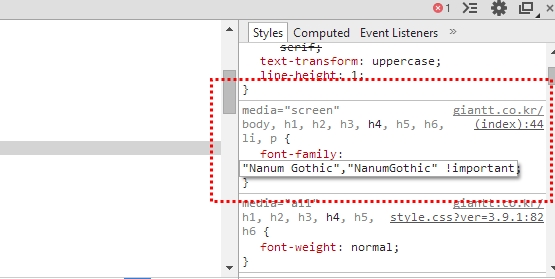
요소검사를 선택해주면 크롬 브라우저 하단에 아래와 같은 정보가 나타나게 됩니다.
폰트부분에 나눔고딕폰트가 아닌 다른 폰트가 등록되어 있다면 나눔고딕 폰트를 다른 폰트앞에 입력해 줍니다. 해당 CSS 수정은 외모-편집기를 실행시켜 Style.css 부분에서 수정해주시면 되겠습니다.
Style.css를 원문 수정하기 전에 크롬브라우저 요소검사기능을 이용하여 사전수정된 내용과 적용모습을 확인해 보실수 있습니다.
3.글쓰기 편집화면의 기본폰트를 나눔고딕폰트로 변경
사이트에서 보여지는 폰트를 나눔고딕폰트로 변경했지만 편집기 화면에서는 여전히 명조체가 기본폰트로 지정되어 있습니다. 따라서 편집기 기본화면의 폰트도 나눔고딕으로 변경합니다.
먼저 아래의 내용을 custom-editior-style.css 파일로 저장합니다.
body#tinymce.wp-editor {
font-family: “Nanumgothic”,”Nanum gothic” Arial, Helvetica, sans-serif;
margin: 12px;
}
font-family: “Nanumgothic”,”Nanum gothic” Arial, Helvetica, sans-serif;
margin: 12px;
}
body#tinymce.wp-editor a {
color: #4CA6CF;
}
color: #4CA6CF;
}
이후 파일질라등의 FTP 프로그램을 이용하여 해당 파일을 테마의 루트폴더에 복사합니다. 이후 외모-편집기에서 function.php 파일을 불러온 후 아래의 코드를 추가 삽입합니다.
function my_theme_add_editor_styles() {
add_editor_style( ‘custom-editor-style.css’ );
}
add_action( ‘init’, ‘my_theme_add_editor_styles’ );
add_editor_style( ‘custom-editor-style.css’ );
}
add_action( ‘init’, ‘my_theme_add_editor_styles’ );
내용은 편집기의 스타일을 custom-editor-style.css 함수를 호출한 후 적용하여 사용하겠다는 내용입니다. 이러한 설정을 마치면 편집기의 기본폰트 나눔고딕 폰트로 적용됩니다.
관련 참조 링크 : METAPRESS.KR 워드프레스 에디터폰트 변경하기
4. 나눔고딕폰트가 익스플로러에서 Extra Bold로 표시되는 문제
크롬 브라우저에는 나눔고딕 폰트의 굵기가 정상적으로 표시되는데 익스플로러에서는 일반(Normal)는 두껍게(bold) , 굵게(bold)는 매우 두껍게(Extra bold)로 표시되는 경우가 있습니다.
익스플로러의 호환성보기 설정 문제로 인한 경우가 많으며 아래의 코드를 외모-편집기에서 header.php 파일의 <head> 하단에 삽입해 줍니다.
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″>
최신버전의 익스플로러로 렌더링을 진행하며 크롬엔진이 있다면 크롬으로 렌더링하겠다는 내용입니다. 이러한 코드를 넣어주면 거의 대부분 문제가 해결될 것입니다.
5.워드프레스 관리자화면 전체를 나눔고딕폰트로 적용
자식테마를 생성하여 관리자 화면 전체를 나눔고딕폰트로 적용하는 방법도 있습니다. 하지만 이 방법은 별도로 설명하지 않도록 하겠습니다.
테마에 따라서 아이콘이 X박스로 보인다거나 하는 상황이 자주 발생하며 워드프레스 3.9 업데이트시에는 편집기의 편집아이콘까지 모두 안보여지는 문제등이 발생하여 그다지 추천하고 싶지 않기 때문입니다.
하지만 굳이 시도를 해보시겠다면 아래의 관련 링크를 참조해 보시면 되겠습니다.
관련 참조 링크 : 웹디자인 & 포토샵- 관리자화면 나눔고딕적용관련





댓글 없음:
댓글 쓰기